在扁平化设计刚刚兴起之时,渐变是设计师们避之不及的设计手法,然而今天它已经正式回归。几乎是在一夜之间,无数的网站开始使用渐变色。 在扁平化设计刚刚兴起之时,渐变是设计师们避之不及的设计手法,然而今天它已经正式回归。几乎是在一夜之间,无数的网站开始使用渐变色。

从背景到图片上的色彩叠加,包括UI元素上所遮盖的色彩,所有的这一切都表明渐变以一种微妙的方式回归了。不过和以往的我们所看到的渐变不同,重新回归的渐变色设计有着不一样的使用技巧和特色,更加贴合这个时代的风格和需求了。如果你也想使用,不妨从今天的设计示例中学习一下“全新”的渐变设计。
潮流的引领者

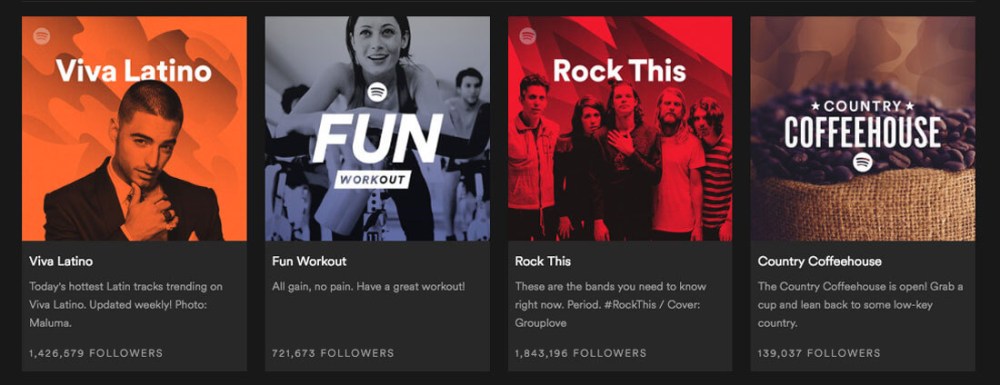
在今年早些时候,Spotify 开始在自家网站上大量使用双色调设计,将双色调的潮流带了起来。如果你仔细查看Spotify 的页面会发现,其中色彩其实是有明暗、色调的渐变效果的。
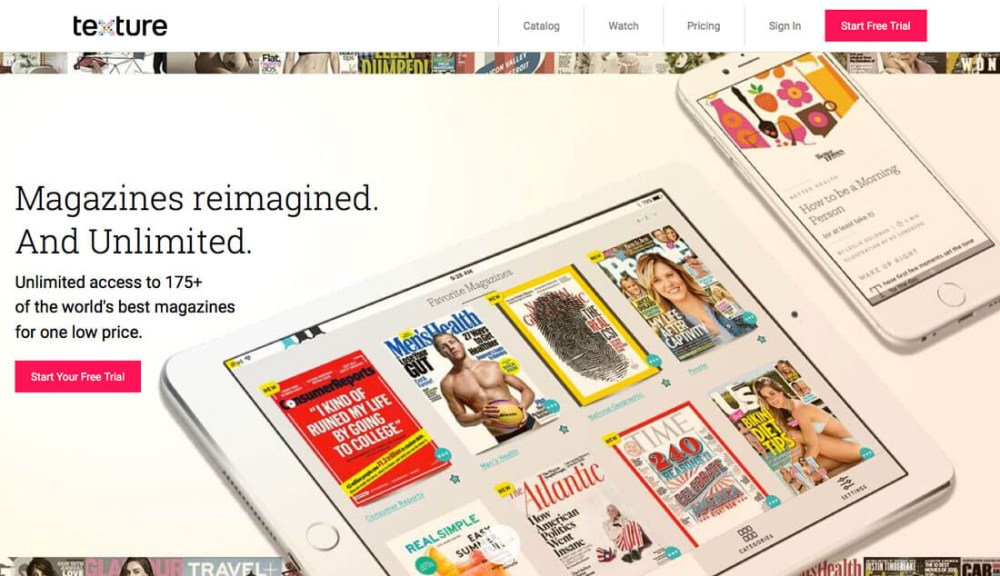
而其他的著名品牌也开始逐步回归,开始在设计中融入渐变色彩。而在线电子杂志供应商 Texture 干脆使用了全屏的渐变色彩设计。
重新流行的“新”渐变设计的案例并不只有这么点儿。更多采用类似渐变设计的网站正如同雨后春笋般涌现,类型已经不拘泥于专题页,从产品展示到电商网站,不一而足。
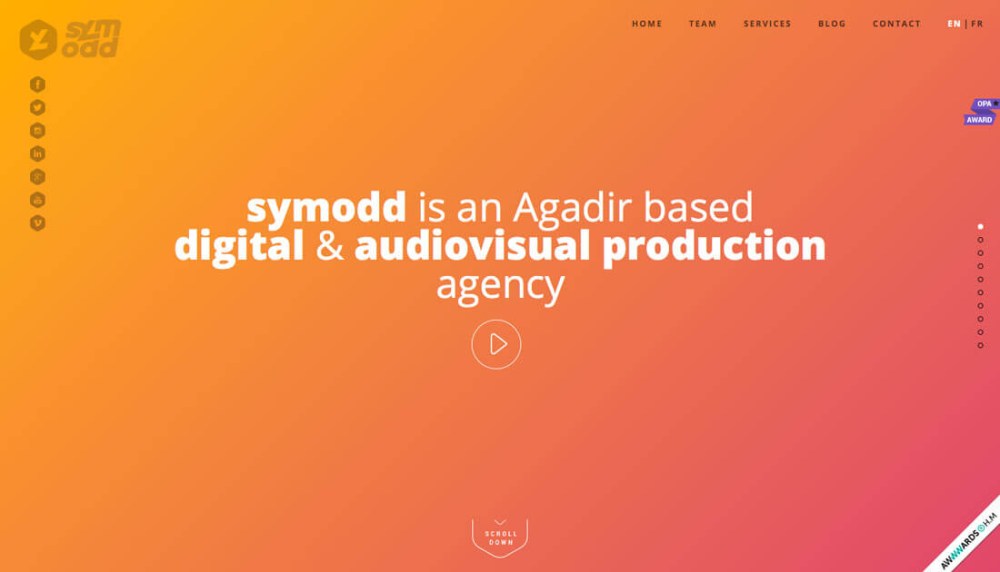
现在所流行的渐变设计其实并没有什么特别与众不同的规范,或者规则,它可以是多种不同色彩支架你的加变,可以是从中央到周围的辐射,可以是从上到下的自然变化,也可以是从角落辐射到其他位置,它可以作为设计的主视觉而存在,也可以是诸多特性中的一个。
渐变最实在的一点在于设计师可以轻松驾驭,使用范畴不拘泥于一时一地,自由随性地使用同样可以创造实相当不错的效果。
扁平化配色与渐变


渐变配色的回归正巧是在扁平化大行其道的今天,所以它不可避免地同大量扁平化的元素搭配到了一起,而其中最值得考虑的因素,就是色彩。某些用色最大胆、跨度范围最大的渐变色设计干脆直接就从扁平化配色中“借用”色彩。
这些色彩的使用让色彩的渐变同如今网站的现代风更加贴合,显得更加符合趋势。将渐变的设计同扁平化设计的美学特征融为一体,或者在Material Design 风格的界面中适当加入一些柔和的色彩组合,都是能带来不错的效果。
渐变色的使用对于其他的设计趋势而言,是一个不错的补充,渐变本身的缓冲作用,使得你即使要重设计也无需从头再来。
双色调的加入


双色渐变是渐变设计中的很重要的组成部分。而双色渐变同其他设计趋势的结合效果拔群,这一点值得再三强调。
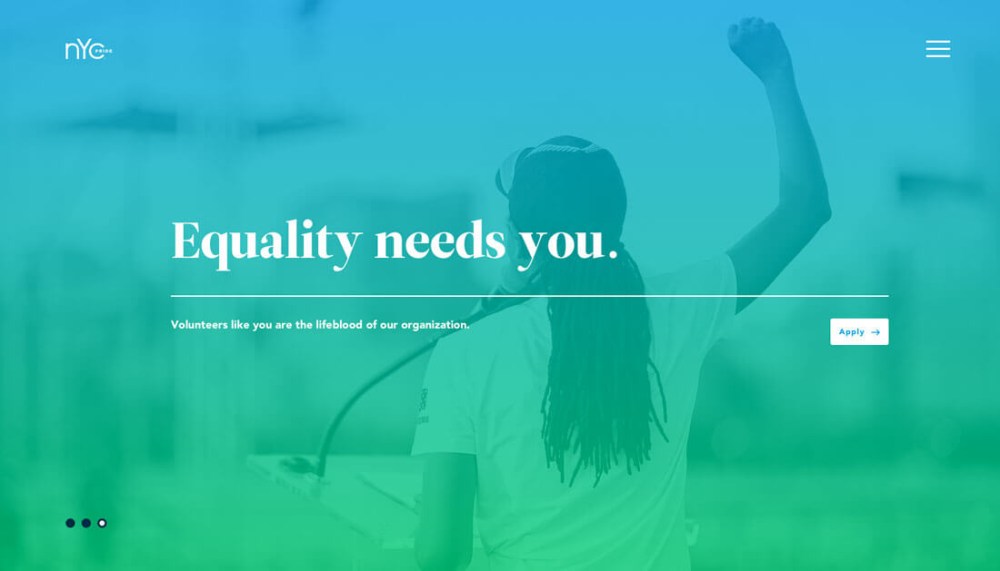
而双色调渐变的唯一缺点,大概是……被用的太多了。如果你稍加注意就会发现,确确实实有一大堆网站采用了双色渐变来作为背景或者主要视觉模块,似乎没有哪种双色搭配没人用过。蓝绿和橙红搭配是用的最多的。
谨慎使用这一趋势,因为确实很容易与别的网站“撞衫”。
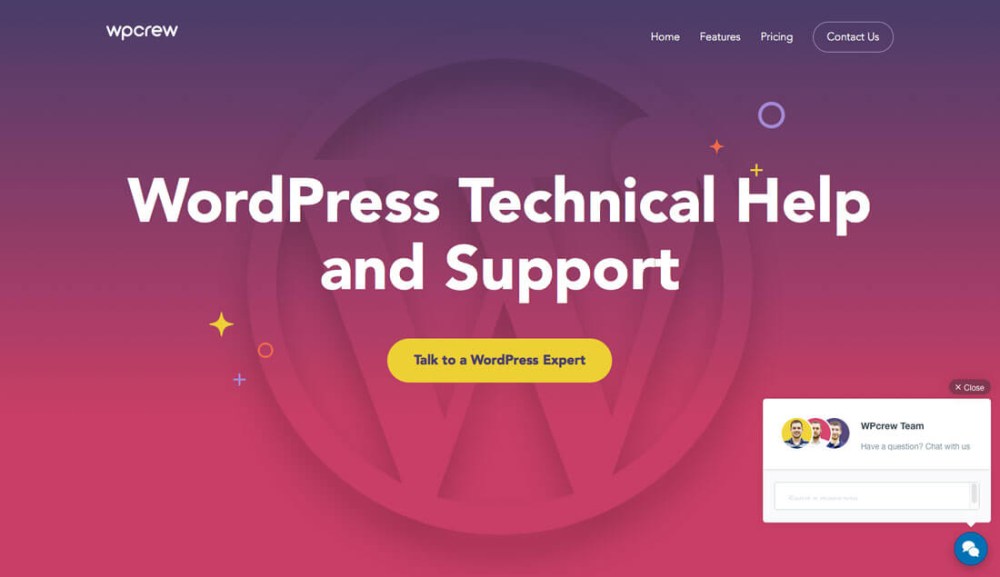
渐变背景图


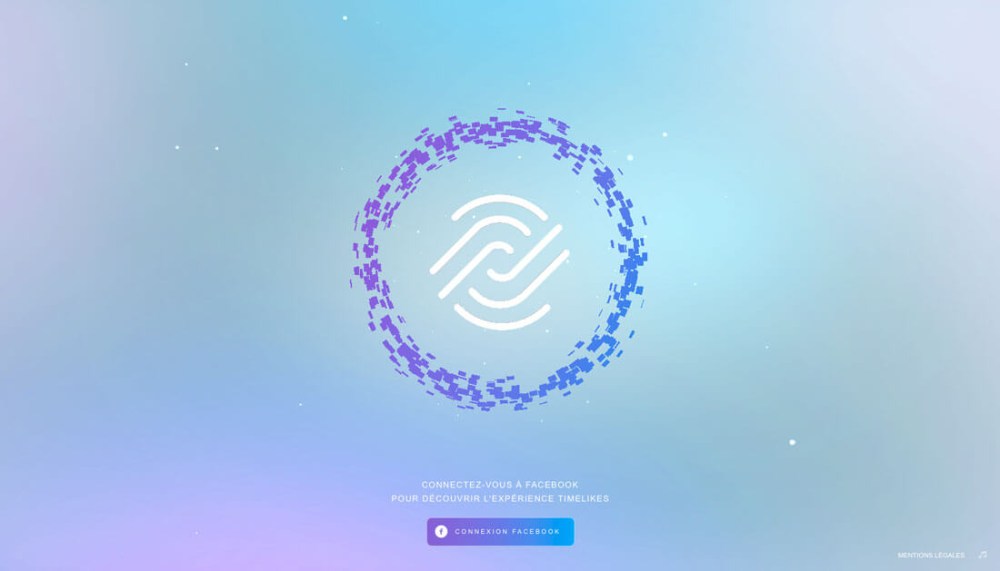
渐变的回归,使得我们再次可以看到许多拥有景深或者纵深的背景图。虚拟现实的流行让越来越多的设计师尝试更加现实、更加立体的网站设计,毫无疑问,你会在未来看到更多这样的设计。
扁平化设计确实时尚而更易于接受,但是它缺少富有现实质感的元素也是不争的试试。试想一下自然中元素给人的感受和体验。渐变色的使用很好地缓解了这个局面,毕竟自然界中很少有特别纯粹特别单一的色彩。
不难想象,渐变色和阴影背后的概念和规则是相通的。它们为设计创造了深度和层次。
图片上的渐变色叠加


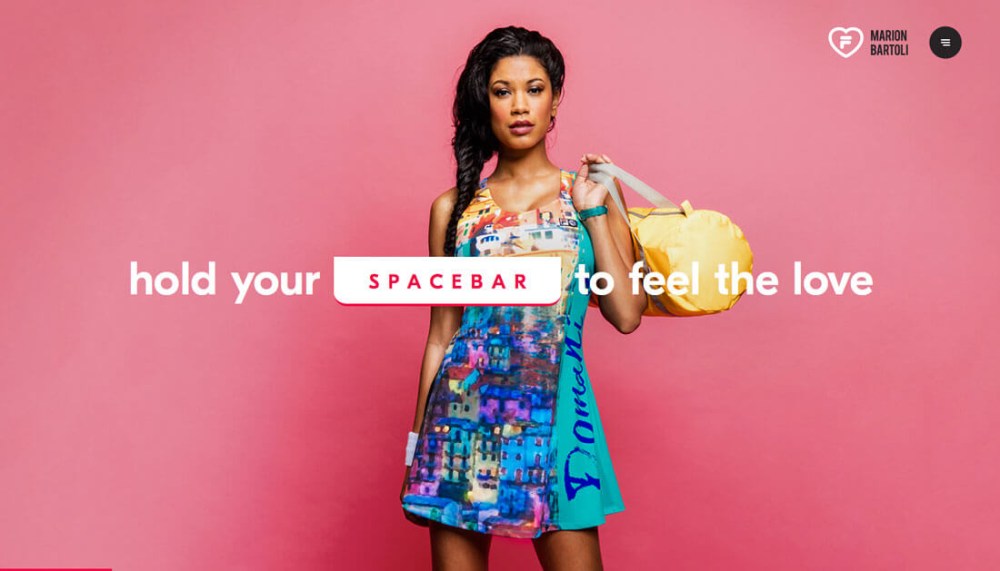
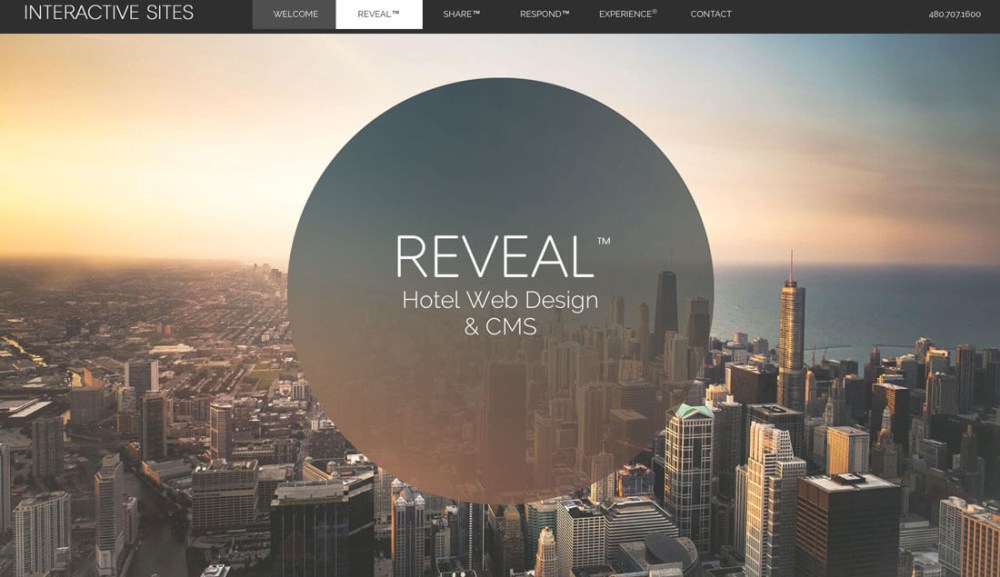
作为一种设计趋势,在图片上叠加色彩已经流行了相当长的一段时间。而从图片上的单色色彩叠加,到渐变色的叠加,是一个相当自然的“推导”过程。
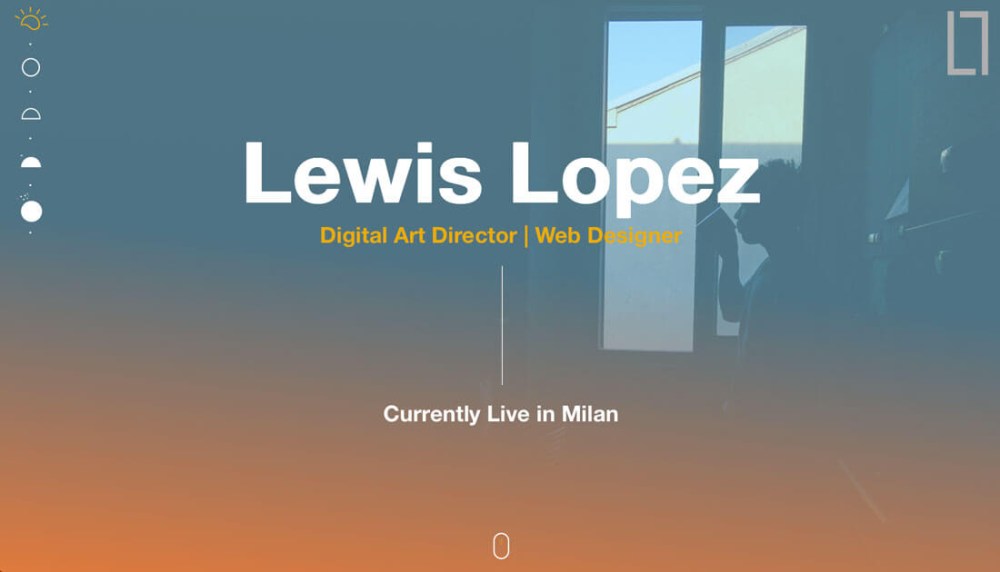
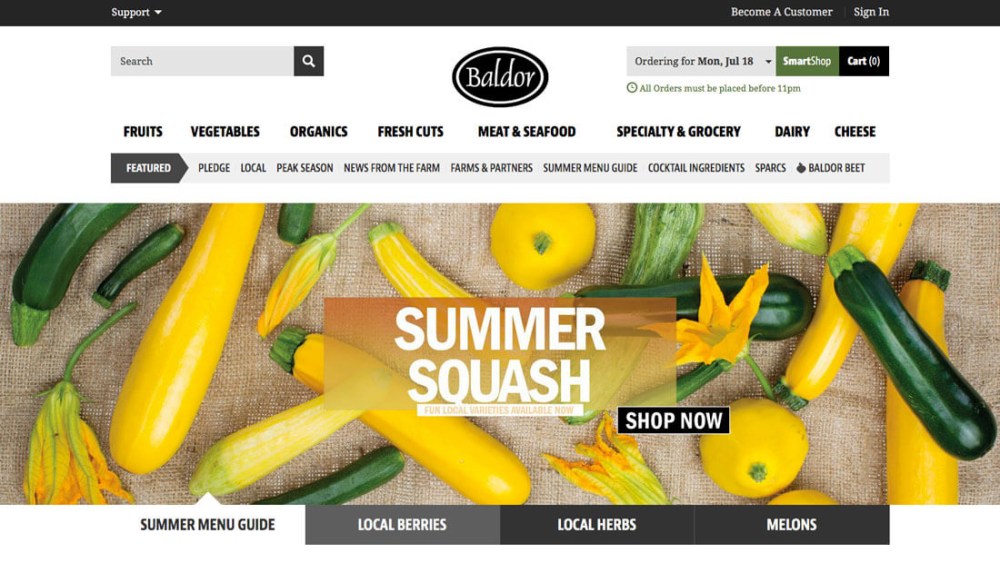
在页面的背景、头图中加入渐变的色彩叠加,可以让它们的整体感更强,从而让用户注意到其他的更加重要、关键的元素,强化页面的可读性。这种设计对于大图的作用尤其明显。
在图片上叠加渐变色的技巧在于平衡色彩和图片之间的关系。色调是否要同图片的含义相匹配?叠加后能否看清图片中的细节?不同的色彩搭配方式带来的结果可能是截然相反的。
微妙的渐变与UI元素


和渐变色的流行做法不同,有些设计师选择在UI元素中使用微妙的渐变色。在较小的UI元素中,色彩变化幅度更加微妙,并且通常使用的都是单色调。
在早期的iOS系统当中,这种设计相当的常见,不过现在已经很少见到了。
不可否认,渐变色还是更适合同较大的元素搭配起来。在较小的元素诸如小图标、小按钮等控件上使用的时候,色彩梯度并不是那么容易看清楚,甚至有可能让用户分心。
但是不论是在什么情况下使用渐变设计,都不要让用户产生停下来感慨“Wow好赞的渐变”的效果,这样就喧宾夺主了。渐变是用来强化用户体验,而非勾引用户来关注设计美学的。
结语
坦率的讲,当初渐变被斥之为“过时的设计”之时,我是相当伤感的。这也是为何今天看到渐变设计回归的时候如此的兴奋。
作为设计中最常见、最基本的一种技法,渐变设计应当会一直存在下去。
原文地址:designshack
原文作者:CARRIE COUSINS
LEAVE A COMMENTS